程序设计第六次作业——计算器(可视化界面)
Github 链接:
参考资料:
<1>刚看到题目的要求的时候是一脸蒙逼的,完全不知道应该写什么,就连什么是qt和mfc都完全不懂。然后在询问大神和在网上查找相关的资料,也是在自己之前装过VS,于是选择了MFC。
<2>图形界面是自己手绘的,虽然有点丑...2333=_=,第一次画,不知道有对齐这个功能,还在那边傻傻的用基准线计算。

<3>数字键的输入出现了很多的bug,像按完=号后再按就会显示,计算器不能真确的计算,自己加上了些判断
eg:
void CcalculatorDlg::OnBnClickedPoint(){ // TODO: 在此添加控件通知处理程序代码 UpdateData(TRUE); CString str; mEdit.GetWindowText(str); if (str != ""&&Mark==false) { if (str.GetAt(str.GetLength() - 1) >= '0' && str.GetAt(str.GetLength() - 1) <= '9') { str = str + _T("."); } } mEdit.SetWindowText(str); UpdateData(FALSE);} <4>文件处理,忘了加上了建立联系的函数,自己找了好久的问题,最后在大神的帮助下,才发现这个问题。详见上面的
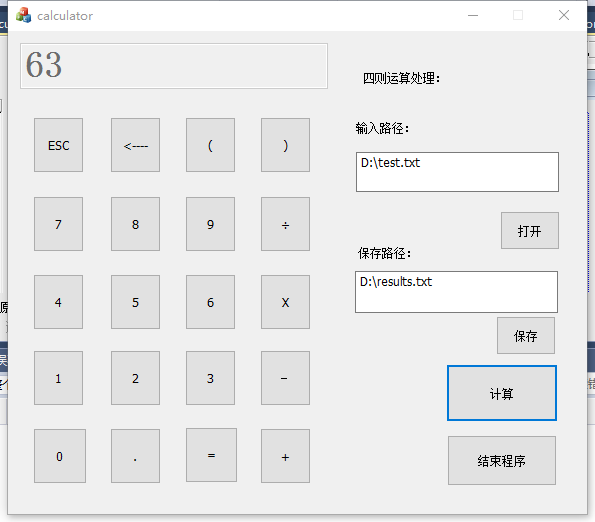
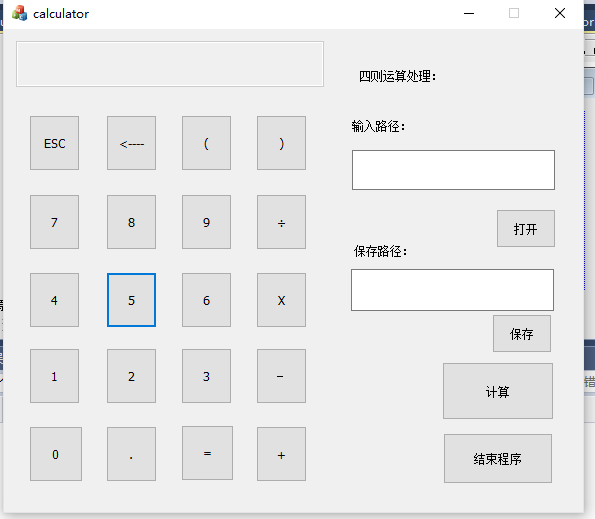
<5>附上界面显示与计算